放課後のプレアデス「宇宙のミルフィーユ 可能性と魔法のソース SFを添えて」
TVアニメ『放課後のプレアデス』PV第1弾 - YouTube
放課後のプレアデスTV版、無事に最終話まで放映されまして、感想を書き始めて2ヶ月たってしまいました。
恒星のように輝く可能性、瞬くように去来する懐かしい思い出と少しの戸惑い、丁寧に念入りに素敵な魔法にかけられたようです。
このお話が繰り返しかけてくれた魔法を、ひとつひとつ噛みしめて、少しばかりのSFといっしょにふれていきたいと思います。
子どものころに見た光景
幼いころのすばるたちは、今も心に引っかかって一歩を踏み出すことを躊躇させるような出来事を経験しています。
そしてまた、エンジンのかけらが降り注ぐ流星雨を見ています。
それは、一歩を踏み出せないからこそ、未確定の可能性があるから見えたのでしょう。
まだ何でもないということは、何でもなれる可能性があること。
つまり、観測前の状態の重ね合わせは、どちらの可能性もあるし、選ばれなかった世界も存在する、ということです!
えぇ、私もわかりません。ですから、順を追って世界の謎を見ていきましょう。
未来の可能性と多世界解釈
シュレーディンガーの猫という思考実験を知っていますか? 「量子力学」で「波動関数」が「収縮」することについての思考実験です。まだまださっぱりわかりませんね。
これは、会長の言っている「何者でもないものが広い可能性を持っている」ということに繋がっています。
要約すると次の通りです。 電子は重さや負の電荷を持っています。また、スピン自由度というものも持っています。 このスピンは上向き・下向きのスピンという2つの状態があります。 そして、電子はこの2つの状態を同時に持つことができます。 この電子の状態はいったい上下どちらのスピン状態かわかりません。観測するまでは。 観測すると重ねあった状態がどちらかひとつに確定します。
ここで会長が、第3話「5人のシンデレラ」で言っていたことを思い出してみましょう。
(冒頭にて)
僕が協力者として君たちを選んだのは、君たちが可能性の塊だからだ。 君たちは、様々な可能性が重なり合ったまま、まだ何者にも確定していないどっちつかずの存在だ。
(終わりに)
現実の君たちが何者でも無ければ無いほど、僕はその可能性を君たちの力に変える。
まだ確定(観測)していない状態は、どちらの可能性もある状態。 今を確定すれば未来は決まる。 すばるたちは、まだ何者でもないから、未来はまだ決まっていない。可能性に満ちあふれている。 未来を決めると言うことは、今を確定させることだ。 「未完成は可能性」ということなのです。
量子力学は非常に小さい粒子を扱う学問の領域なので、人間サイズに直接当てはめるのものではないです。 そして、人間の決断や意志というものとは関係ないように見えます。 おもしろいことに、観測することによって状態が収束して確定するという現象は人間が観測することが欠かせません。 観測して認識することができるのは人間(を含む知的生命体)だけですから。 魔法のような科学と、科学のような魔法、この作品のSFでファンタジーという形が現れていますよね。
さて、2つの可能性が同時にあって観測して1つに確定したというとき、もうひとつの可能性はどうなったのでしょう。 もうひとつの可能性が観測された世界が存在する、それが多世界解釈です。 すばるたちが集めていたエンジンのかけらは、可能性によって分岐した世界を部分的に選び代えるものなのでしょう。
参考
魔法とSF
光速を超える情報の伝播は存在しないし、もちろん、物体も光速を超えて移動しない。
だから光が届いて星の終わりを告げるより早く、その姿を目の当たりにしたり、半年後に起こるそれを記憶したままに半年経つ前の世界に戻ってくることは、因果律の破れであり、一種のタイムトラベルです。
SFを突き詰めた先に、あり得るはずのない優しい世界を見せてくれる、優しさは魔法です。
全員で半年後にななこの居た位置に旅していたという世界を選び、同時にだれも旅していない世界も選ぶ、だれも思い出を失わない世界、これがエンジンのかけらが見せてくれた魔法なんです。
こうやってSF要素を読み説いていくと、作品のテーマや構造を読みとっていくことにもなったようです。 魔法もSFも丁寧に世界と物語に繋がっています。
繰り返しはミルフィーユ
最終話では、すばるたちが選んだ世界で、再び物語がはじまります。 同じことの繰り返しのようで、自分たちが選んで一歩を踏み出した世界です。 それは今までのストーリーで、それぞれがそれぞれの悩みを持ち、繰り返すように彼女たちの思いや決意が語られたのと同じです。
新しい物語がどのように進んでいくかは、私やあなたや彼女たちそれぞれ次第でしょう。もしかしたら、ある一瞬は、いつかの放課後に集まったすばるたちの思い出と一緒かもしれません。 わたしよわたしになれと、彼女たちが彼女たち自身らしくあることで、未来を自分で選びとる。それが同じように暖かい世界を形作りもし、見えなかった世界を照らしもするでしょう。
彼女たちの踏み出す未来への一歩を、星が見守り導いてくれますように。
宣伝をかねて、OPとED
本編を見て、いちいちOPやEDの歌詞のつくりに感動していました。むしろ、最大のネタバレ要素といえます。それほどまでに作品に寄り添っていると、話数を進めるたびに思いました。
鹿乃/「Stella-rium」<初回限定盤> CD+DVD (2枚組) TVアニメ「放課後のプレアデス」オープニングテーマ
何にもないなら何にでもなれるはず
というのは、可能性のはなしそのものです。
fragments(高森奈津美、大橋歩夕、立野香菜子、牧野由依、藤田咲) /「ここから、かなたから」 TVアニメ「放課後のプレアデス」エンディングテーマ
お話しに合わせて1番、2番を変えるアニメは、演出に丁寧さを感じて好きです。
贅沢な自由をもてあます
という言葉には3話の会長の言葉
生まれ落ちた瞬間から、何の可能性も選択肢も持たない者もたくさんいる。
そして、みなとくんの話ともかぶってきますね。
さあ帰ろう、巡り合うために、またいつか
中学生
昔話で自分語りの話です。
すばるたち、そしてみなとくんは中学生です。
みんなと同年代の人に見てもらえたら良かったな、ってそれだけが少し心残りです。
児童書としてのシリーズ展開*1があるようなので、今後の展開も少しは期待していいのかな?
むかし、電プレの奴でエターニアのメルディ&キールが「中学生恋愛」って言われてて、このシチュエーション基本的に大好物なんです。
すばるは「肉食系」なので、ちょっと色が違うんですけど、ずっときゅんきゅんしてました。
趣味嗜好としてはインパクトが無いか市場が小さいのか、あんまり見つけられてないので、プレアデスでしばらく戦えますね。
シンデレラガールズを見るのに必要なたった3つのこと
まえがき
みなさま、おはようございます。
アニメ「アイドルスターシンデレラガールズ」をご覧になって、「こんなにたくさんのキャラ出てきてもわからないよ!」と思っていませんか。
周りを見れば「あそこにもここにもアイドルがいる」とおっしゃる方までいます。
そんなあなたに、ここでは、注目するところは各話3人だけだということをご紹介します。
第1話

第1話は、満点笑顔の島村卯月、「笑顔です」のプロデューサー、そして渋谷凛の3人だけ憶えておけば大丈夫です。

もし余裕があるのなら、「本田未央」ちゃん。卯月・凛・未央の3人トリオで覚えておいて下さい。
そして、冒頭ライブシーンセンターのアイドル。まだ名前は出ていませんが、ちょっと記憶に留めておいた方が良さそうです。
第2話

1話の最後に出てきていた「本田未央」、いきなりの登場です。彼女、1・2話で5回「本田未央」と名乗っていました。さすがにお名前憶えていただけましたよね。
そして城ヶ崎姉妹。妹が金髪の莉嘉、姉がピンク髪でカリスマ女子高生GAL美嘉。美嘉は卯月たちと違う部署ですが唯一「名前テロップ」で紹介されています。
以上で2話の3人です。

シーン的には1話ライブセンターだった高垣楓さんをプロデューサーが目線で見送るところと、城ヶ崎姉妹の仲よしっぷりを憶えておきましょう。

ちひろさんは今後ちょくちょく出てくるはずですし、シンデレラプロジェクトのメンバーは、お当番会の話で掘り下げられるでしょうから、今はなんとなく憶えておくだけで大丈夫でしょう。
P向けの話
この記事はシンデレラを見始めた友人のために書いたのですが、そのために「今は」深く憶えて無くてもいい所とした理由などつらつら書いておきます。
なお、友人は「(ニコニコの)コメントで盛り上がっているのが気になるけど、オレはわからんことが多くて気になる(内輪受けなのか?)」「キャラクター多くて(はまると)困る」といったニュアンスの話をしていました。
ブルーナポレオン
第2話時点で最大の驚きである、上条ちゃんと千枝ちゃんに声が付いて注目すべき所ではあります。
マジックアワーやデレラジへのゲストといった動きを見るに、アニメを絡めつつもゲームなどへの活動を活発化させるんじゃないかと思っています。
1話の雑誌インタビューが映ったり、川島さんだったり、ちょっと細かく注目している人への導線でしょう。
ウサミン
事前のプロモーション映像に登場しているけれど、先輩メンバーでもなさそうなので、本編への絡みがあれば別に導入があるだろうというところ。
楽曲
楽曲の「予習」はいらないと思っています。
むしろ、楽曲の生まれる物語を描いてくれるんじゃ無いかと期待しています。
タイミング的にそこでちょうどベストがあるはずなので、アニメが楽曲の最高のプロモーションになるようなことがあれば嬉しいです。
以上です。
「なう」の最初のポスト
まえがき
Twitter、サービス開始から現在まですべてのツイートが検索可能に -INTERNET Watch
Twitterの過去検索の話題を見かけて、誰が最初に「なう」ってポストしたのという記事も見ました。
該当ポストだけを「これ」と出してるだけの記事を見て、いくらなんでも記事としてどうか、全体の一部だとしても手を掛けなすぎる、と思い色々やってみました。
追記
削除されたアカウントやprotectedなアカウントがあるため、「最古のなう」は検索から特定できません。
あくまでも、最初期の「なう」がわかるだけです。
数える
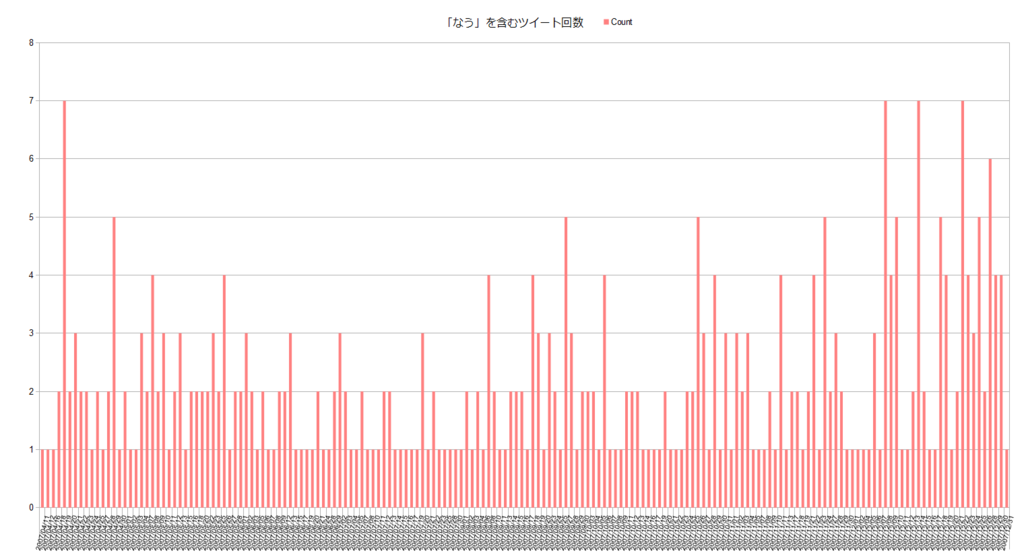
最初の投稿からその年の年末まで「なう」を含む投稿数の一覧です。

手動で数えられるくらいしかありません。いつ人口に膾炙したのか、意外と時間がかかったみたいですね。これは調べ切れてません。(……っていうか検索漏れしてたりしないよね?それとも鍵付きやアカウント削除が多いのか)
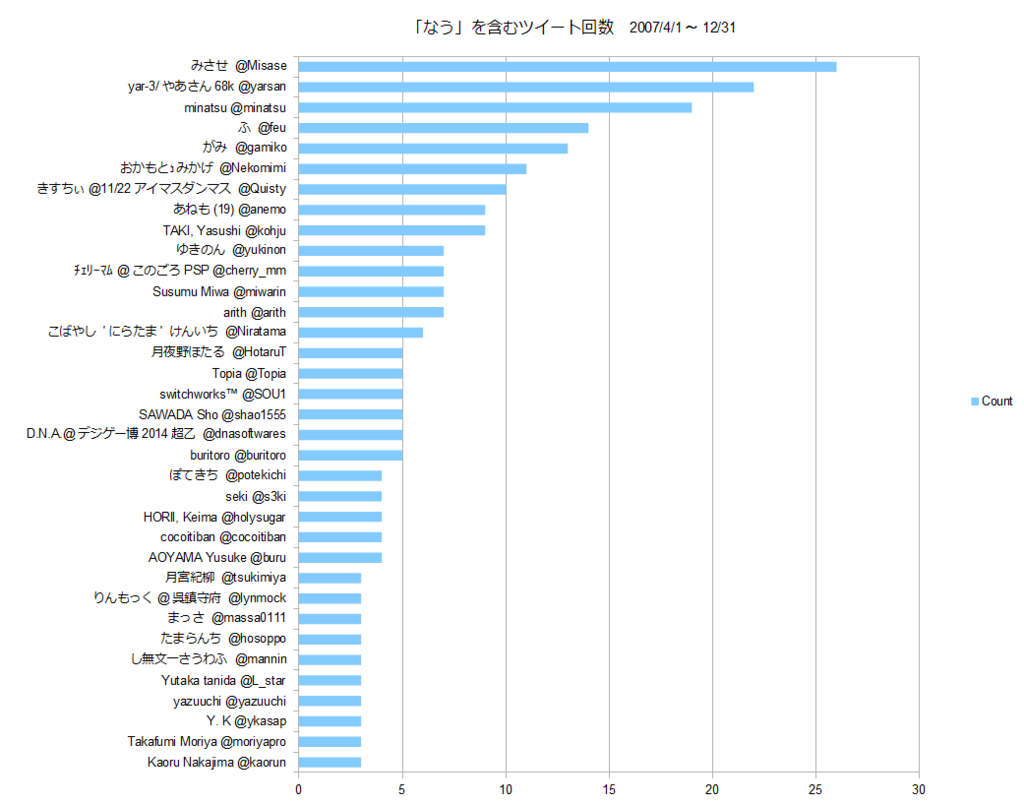
次に、投稿数(時期は同じ)

ついったー初期の技術者やいわゆるオタクの多い感じがします。
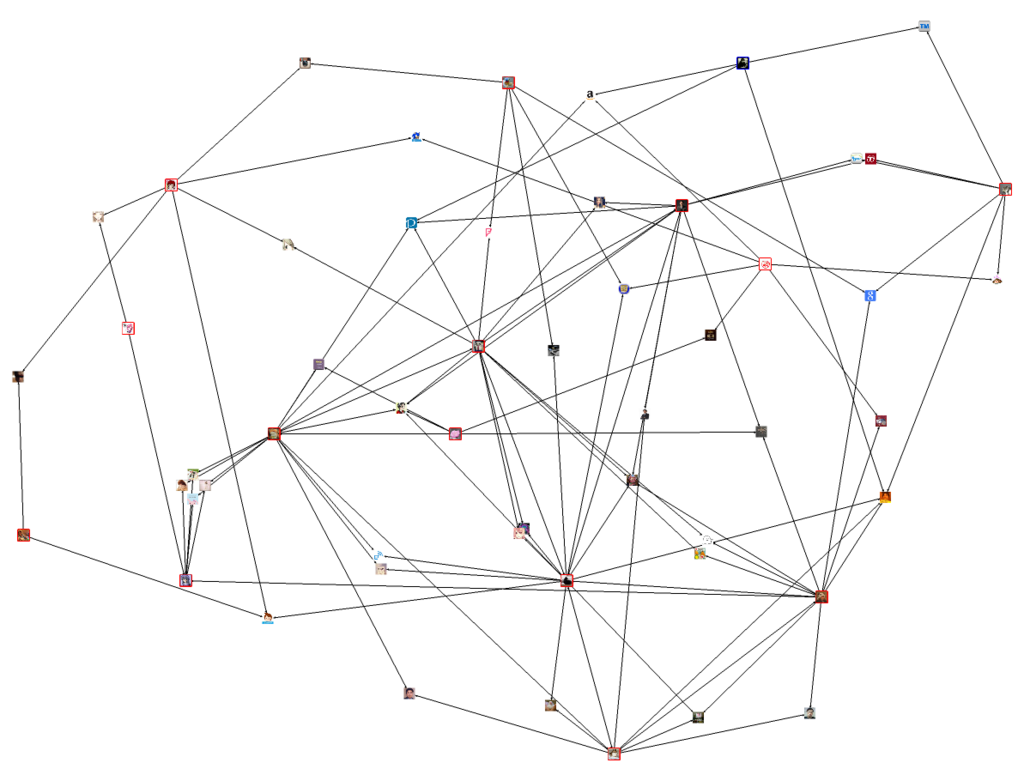
TwitterGraph
follow/followerのつながりをグラフにするサービスってあったよな、ということでTwitterGraphを使用して簡単なグラフを作りました。
会社なう。午前で終わるとかありえない><
— Topia (@Topia) April 11, 2007Twitterで「なう」を時期指定で検索すると、上記のツイートが一番古いようです。この方、王国民なのですね。
この方から古い順に数名、また、年末までに「なう」を含む発言多い人数名を突っ込んでみました。

Topiaさんはプログラムを書いたりするということで、プログラム関係の繋がりが多いように見えます。
以上、小ネタでした。
竹達さんと豊崎さん(渋谷系と声優とレーベルの話の続き)
まえがき
前回の記事渋谷系と声優とレーベルの話 - AOI-CAT's diaryは、そもそも竹達彩奈さんの楽曲があまりに沖井さんだったことから嬉しくなって、そこんところを語ろうと思ったが為に書きました。
で、渋谷系×声優だと花澤香菜さんの話を出さないわけには(全部持ってるし)&プロデュースしてるROUNDTABLEの北川勝利さんって坂本真綾さんのバンマスだったよな、と始めたら竹達さんまでたどり着かなかったわけです。
今回は多彩なアーティストが参加されている楽曲が多い豊崎愛生さんのアルバム2枚と竹達さんのアルバムに参加している方を挙げて関係を分析してみました。
ポスト渋谷系
グラフにしたところ、思ったより繋がり無いなという結果に。(それぞれの円はマウスでつかんで動かせます)
エピソードベースで言うと、豊崎さんのアルバムに参加されている「羊毛とおはな」さんは竹達さんも「羊毛とおはなさんみたいな音楽もやってみたい」(竹達彩奈「時空ツアーズ」リリース記念鼎談 (4/4) - 音楽ナタリー Power Push)なんてあったり。
あと、どちらにも楽曲提供しているクラムボンのミトさんはアニメ好きとして有名ですよね。
しろくまカフェ「クラムボン「Rough & Laugh」インタビュー (1/3) - 音楽ナタリー Power Push」とか、花咲くいろはの「クラムボン mitoさんの「はなさくいろは」への気持ちのまとめ。 - Togetterまとめ」や「花咲くいろはで・・・クラムボンとeufoniusとnano.RIPEが出会った~ - Togetterまとめ」で一端がうかがえます。 アニメ アイドルマスターの特典CDへ収録される楽曲を担当されたときのコメント(https://www.facebook.com/clammbonmito/posts/299577806783331)も印象的でした。
たいへんだった割に中身の無い感じですが、以上です。
渋谷系と声優とレーベルの話
はじめに
少し前に「渋谷系と声優と私」みたいな文章がちょっと話題に上がりました。 花澤香奈さんと竹達彩奈さんの音楽活動に渋谷系の流れがあって、当時の渋谷系うんぬんって。 でもそれって「渋谷系と私」*1の話題であって、なんか違うなと。
だったら自分の主観を書いてみよう、というのがこの記事の半分。もう半分は客観、というか図表です。 基本的にアニメ・ゲーム・声優側の人で、渋谷系については良くは知らないという方向けです*2。
おまけに、ポップンプレーヤーだけにわかる話をつけておきました。
ふたりのキープレイヤー
話の中心は、花澤さんのプロジェクトの北川勝利さん(ROUND TABLE)と、竹達さんとこの沖井礼二(FROG, 元Cymbals)です。いわゆる「渋谷系」の話だとまず、ピチカート・ファイヴ、フリッパーズギターとなりがちですが。
ROUND TABLEは90年代半ばのいわゆる渋谷系全盛期くらいからずっと活動しています。アニメちょびっツ主題歌「Let me be with you」をfeat. Ninoとしてリリースし、それをきっかけに知ったという方もいるでしょう。
沖井さんはCymbals自体が「ポスト渋谷系」と言われることもあるように、後半に「渋谷系」と言われるようになった存在です。声優関係の楽曲提供はここ最近からです。
自分の感覚的には、花澤さん第1期は渋谷系色つよめかなと思います。竹達さんの楽曲は、「渋谷系」だけじゃなくて色々なミュージシャンの姿が見られて楽しいです。
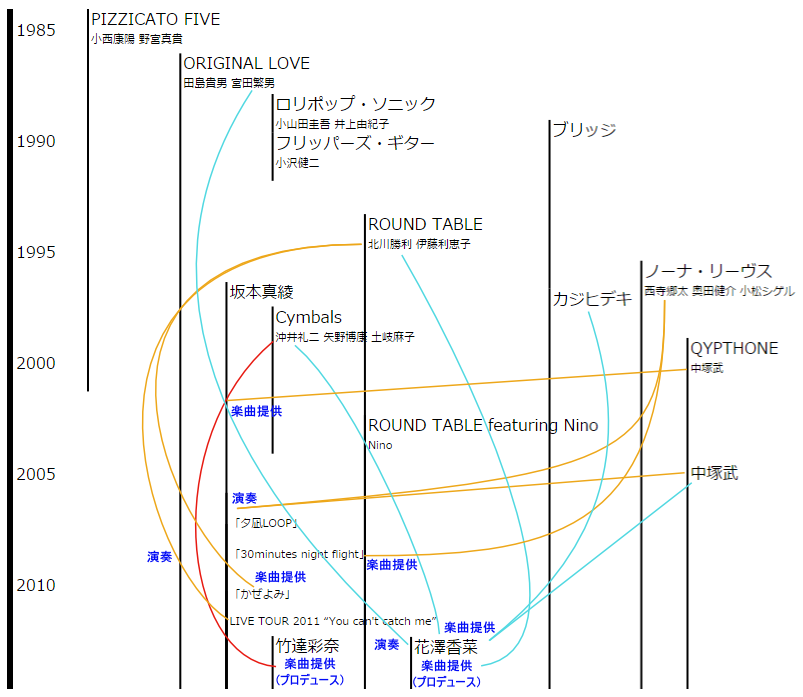
ここまでを何となく図にまとめました。

思ったより竹達さんへ線が繋がらなかったのですが、前述の通り「渋谷系」だけでない方々が参加してます。
久々キヨスポ!Cymbals沖井礼二氏、クラムボン・ミト氏、NONA REEVES 奥田健介氏、ROUND TABLE北川勝利氏の集まる豪華宴に潜入中! pic.twitter.com/mIPu3RCeeF
— 清浦夏実 (@kiyouranatsumi) August 26, 2014とはいえ、こんな集まりを見せられるとムーブメントは去っても人の繋がりは続いてるんだなぁと思わずにはいられません。
レーベルの話
そうそう、北川さんといえば坂本真綾ライブのバンマスをされていたりするせいか、てっきり花澤さんはflying dogレーベルだと思っていました。
ROUND TABLE feat.Ninoもビクターm-serve(flying dogの前身)でしたし。
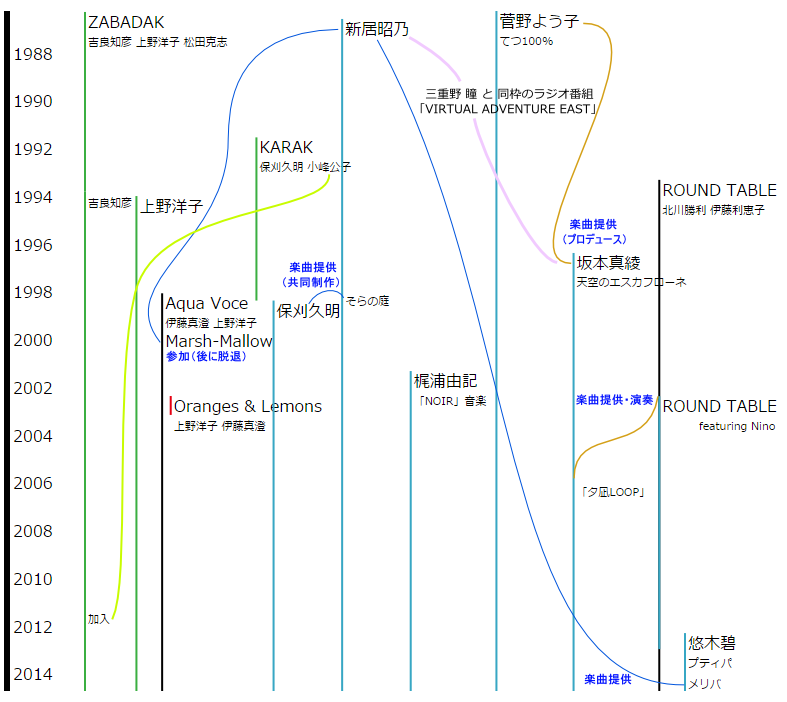
そして、図。左側がZABADAK・新居昭乃さん周辺で、右がVictor m-serve(flying dog)周辺です。

もっと線が繋がらなかった。m-serveは作品ごと、プロデューサーごとで、外から多様なミュージシャンを引っ張ってきてた(る)印象です。
ポッパーむけ
まず、wacさんは沖井さんの大学時代(サークル)の後輩です。ちなみに常磐ゆうさんはwacさんの後輩です。
ポップンのジャンルで言うと、ネオアコ「(fly higher than)the stars/ SUGI & REO」がフリッパーズですね。
そしてスウェディッシュ「カモミール・バスルーム / 常磐ゆう」が渋谷系っぽい頃のギターポップ。
沖井さん自身が参加された曲もあります。ポップン13のグライド「空への扉 / CHARMAINE」が最初です。
ポップン14では男性ボーカルのSONIC BOOM「Break on Through / REUNION」、ポップン16ではSMOOTH SOUL「Runnin' Away / 青野りえ」で参加されてます。
これまたwacさんの先輩で、元Cymbalsの土岐麻子さんも参加されています。初出はGuitarFreaksV&DrumManiaVですがポップンにも移植されて、ドリームゲイザー「Little Prayer」という楽曲です。
北川勝利(ROUND TABLE)さんもポップン20で参加しています。ラウンドポップ「ゼロ・グラビティ / 北川勝利(ROUND TABLE) & acane_madder」
【pop'n music 20】ゼロ・グラビティ - YouTube
以上、駆け足でしたけど簡単な紹介でした。
Twitterの大きな画像サイズを開くブックマークレット
ちょっとした小ネタです。
Twitterにアップロードした画像はクリックしても微妙に小さいままですが、別ページで開くと大きく表示されます。(uriの末尾が:large)
さらに:largeを:origにするとサイズが大きくなります。(:largeと同じサイズの場合も多々ある)
さて、毎回毎回クリックしたりアドレス変更したりをする手間が面倒なのでブックマークレットを作りました。
追記 2015/09/20
Githubで公開しました。こちらで更新していこうと思います。
以下、追記前
// 複数イメージ対応 $("div.permalink-footer div.multi-photos").find("div.multi-photo img").each(function(){ var link=$(this).attr("src"); link=link.replace(":large", ""); window.open(link+":orig"); }); // 単一イメージ用 var link=$("a.media.media-thumbnail div img").attr("src"); if(link){window.open(link+":orig");}
TwitterのWebページは、jQueryのセレクタが使えて楽だった。ソースを軽く見たらそれっぽい記述があったので書いたら動いた。
次のリンクをブックマークして使ってください。動作確認はChromeとFirefoxのみです。
追記:2014-07-14 Version 0.02: Replyに含まれる画像を開かないように変更。
ラテ欄(番組表)を作る
次のようなJSONを投げて、適当にサイズを設定したらラテ欄みたいなものを生成したくなった。
data = [
{ "title": "アニゲマスター", "day": "Sat", "station": "文化放送", "start": "21:00", "end": "23:00" },
{ "title": "ドリカン", "day": "Sat", "station": "文化放送", "start": "23:00", "end": "24:00" }
];
コードは以下、gistsにもあります。
https://gist.github.com/schuhiti/7393a3262f3bb4f8413a#file-rateran-js
var w = 840;
var h = 630;
var lineWidth = 1;
var textOffset = 40;
var hOffset = 20;
var wOffset = 4;
var data = [
{ "title": "アニゲマスター", "day": "Sat", "station": "文化放送", "start": "21:00", "end": "23:00" },
{ "title": "ドリカン", "day": "Sat", "station": "文化放送", "start": "23:00", "end": "24:00" },
{ "title": "ツイパラ3", "day": "Sat", "station": "文化放送", "start": "24:00", "end": "24:30" },
{ "title": "ポリケロ", "day": "Sat", "station": "文化放送", "start": "24:30", "end": "25:00" },
{ "title": "電撃大賞", "day": "Sat", "station": "文化放送", "start": "26:00", "end": "26:30" },
{ "title": "マルチ天国", "day": "Sat", "station": "文化放送", "start": "25:00", "end": "25:30" },
{ "title": "プリンセスクラブ", "day": "Sat", "station": "文化放送", "start": "26:30", "end": "27:00" },
{ "title": "あぁぁ新天地", "day": "Sun", "station": "文化放送", "start": "23:30", "end": "24:00" },
{ "title": "少コミ♡Night", "day": "Sun", "station": "文化放送", "start": "24:00", "end": "24:30" },
{ "title": "銀河にほえろ", "day": "Sun", "station": "文化放送", "start": "24:30", "end": "25:00" },
{ "title": "みんなでた~る", "day": "Sun", "station": "TBS", "start": "25:30", "end": "26:00" },
{ "title": "ぴんくドラゴン", "day": "Mon", "station": "AM KOBE", "start": "25:00", "end": "25:30" },
{ "title": "HAPPY♪プリン", "day": "Tue", "station": "AM KOBE", "start": "25:00", "end": "25:30" },
{ "title": "はぁとのためいき", "day": "Tue", "station": "AM KOBE", "start": "24:30", "end": "25:00" },
{ "title": "輝け!大和魂!!", "day": "Wed", "station": "AM KOBE", "start": "25:00", "end": "25:30" },
{ "title": "ミラクル!!しゅびっち!!", "day": "Thu", "station": "AM KOBE", "start": "25:00", "end": "25:30" },
{ "title": "うさぎのみみたぶ", "day": "Fri", "station": "AM KOBE", "start": "25:00", "end": "25:30" },
{ "title": "覇王塾F", "day": "Fri", "station": "文化放送", "start": "24:00", "end": "24:30" },
{ "title": "アニスク", "day": "Fri", "station": "文化放送", "start": "24:30", "end": "25:00" },
];
var days = { "Sun": 0, "Mon": 1, "Tue": 2, "Wed": 3, "Thu": 4, "Fri": 5, "Sat": 6 };
var wScale = d3.time.scale()
.domain([0, 7])
.range([wOffset, w - wOffset]);
var rectWidth = wScale(1) - wScale(0);
var today = '2014-01-01T';
var tomorrow = '2014-01-02T';
var minDate = new Date(today+'21:00');
var maxDate = new Date(tomorrow+'03:00');
var hScale = d3.time.scale()
.domain([minDate, maxDate])
.range([textOffset + hOffset , h - hOffset]);
var rectHeight = h;
var svg = d3.select("#radio-tv-program").append("svg")
.attr("width", w)
.attr("height", h);
// day of week
var dayOfWeek = [
{"day": "Sun", "color": "Red"},
{"day": "Mon", "color": "Orange"},
{"day": "Tue", "color": "Yellow"},
{"day": "Wed", "color": "Cyan"},
{"day": "Thu", "color": "BurlyWood"},
{"day": "Fri", "color": "Green"},
{"day": "Sat", "color": "Blue"}
];
var header = svg.selectAll(".bg")
.data(dayOfWeek);
var rect_back = header.enter().append("rect")
.attr("class", "bg")
.attr("width", rectWidth)
.attr("height", rectHeight)
.attr("opacity", 0.35)
.attr("fill", function(d){return d.color})
.attr("y", 0)
.attr("x", function(d, i){
return wScale(i) - wOffset;
});
var text_days = header.enter().append("text")
.attr("class", "bg")
.attr("font-size", "12px")
.attr("font-weight", "bold")
.attr("y", "12px")
.attr("x", function(d, i){
return wScale(i);
})
.text(function(d){ return d.day; });
// Programs
var graph = svg.selectAll(".select")
.data(data);
var texts_time = graph.enter().append("text")
.attr("class", "select")
.attr("font-size", "12px")
.attr("y", function(d,i) {
var hm = String(d.start).split(':');
var h = hm[0];
var d = today + h + ":"+ hm[1];
if (h > 24) {
d = tomorrow + "0" + (h-24) + ":"+ hm[1];
}
return hScale(new Date(d)) + 2;
})
.attr("x", function(d){
return wScale(days[d.day]);
})
.text(function(d) { return d.start; });
var texts_title = graph.enter().append("text")
.attr("class", "select")
.attr("font-size", "11px")
.attr("y", function(d,i) {
var hm = String(d.start).split(':');
var h = hm[0];
var d = today + h + ":"+ hm[1];
if (h > 24) {
d = tomorrow + "0" + (h-24) + ":"+ hm[1];
}
return hScale(new Date(d)) + 16;
})
.attr("x", function(d){
return wScale(days[d.day]);
})
.text(function(d) { return d.title; });
var yAxisScale = d3.time.scale()
.domain([minDate, maxDate])
.range([hOffset*2, h - (hOffset*2)]);;
var axis = d3.svg.axis()
.scale(yAxisScale)
.ticks(d3.time.minutes, 30)
.orient("left");
svg.append("g")
.attr("class", "yAxis")
.attr("transform", "translate(0, 10)")
.call(axis);
d3.selectAll(".yAxis .tick line")
.attr("stroke", "black")
.attr("stroke-width", lineWidth)
.attr("opacity", .8)
.attr("x1", 0)
.attr("x2", w - (wOffset*2));





